どーも! ばっちょです!
今回はCinematic Studio Stringsのレビュー後編となります。
前編はこちら!
買ってからのTips
CSSをいざ使うとなったときに、やっておきたいこと・時短テクニックです。
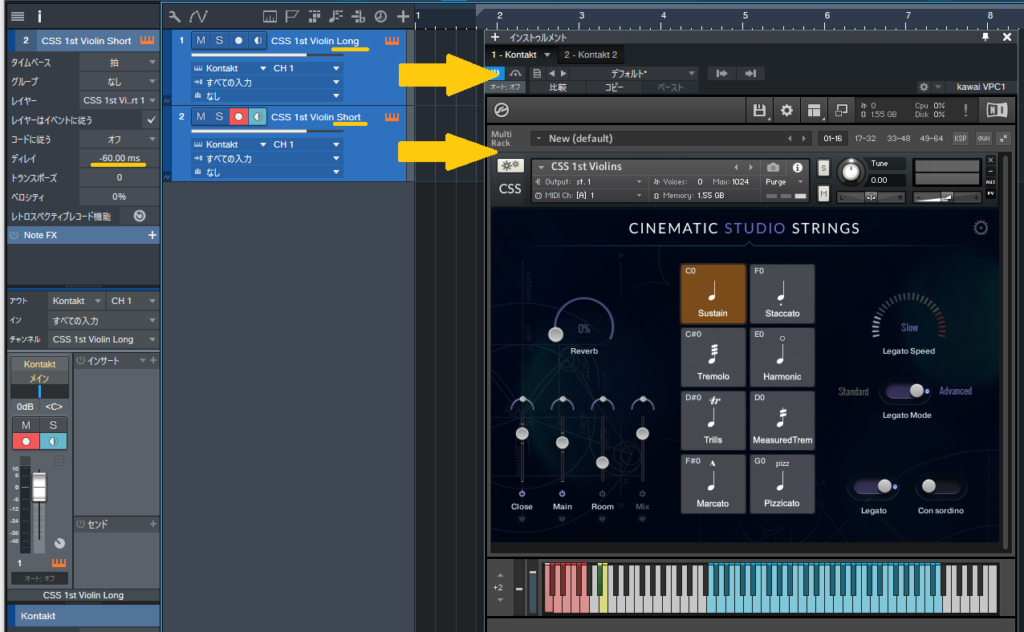
打ち込む前にトラック準備と設定を!
まずは1つの音源に対し、Long用、Short用の計2つのMIDIトラックを用意しましょう!
また、DAWのトラック設定でShort用のみトラックディレイを-60 msに設定しましょう!

これによりShortの奏法に関しては、DAW側で一括して正しい位置にタイミングをズラしてくれるため、手間が一気に省けます。
打ち込みの基本はMarcatoで!
早速 綺麗なレガートを打ち込んでいきたいところですが、レガートのタイミング・ベロシティ調整は時間がかかります。
そこに気を取られて、作曲が進まなかったり、やる気が削がれていっては意味がありません。
CSSではShort奏法に括られている割に、鳴らそうと思えばサスティーンがずっと続くスパイ的奏法の「Marcato」を、Short用のトラックにベタ打ちして、まずは調整なしでフレーズを打ち込んでみましょう。
もちろんレガート以外で出したい奏法が決まっていれば、キースイッチで奏法切り替えを入力していって問題ありません。
その後一通りのフレーズが決まってから、レガートなどのLong奏法にしたいノートのみ、Long用トラックに移動しlegatoのタイミング調整を行いましょう。
この2つに気を付けるだけで打ち込みスピードが相当速くなりますよ。
VibratoのCCを変更してオートメーションをお手軽に!
CSSの画面上部中央にある「CINEMATIC STUDIO STRINGS」の文字の右側には、歯車マークがあります。
ここをクリックすると以下のようなコンフィグ画面に移ります。
そこをクリックするとコンフィグ画面になるのですが、初期状態ではVelocity X-FadeはCC1のモジュレージョン、Vibrato X-FadeはCC2に設定されています。

MIDIコントローラーをお持ちの方であれば、ほとんどの場合モジュレーションホイールがCC1に設定されているので、Velocityの操作はすぐにできると思います。
ですが、VibratoのためにCC2のオートメーションを改めて書いたり、そもそも鍵盤のノブにアサインしたりするのって面倒くさくないでしょうか?
「そうかも?」と思っていただいた方は試しに、思い切ってVibratoもCC1にしてしまいましょう。
ベロシティが大きい=際立つポイントでビブラートも大きくなるので、理にかなった設定です!
もし完成後に気に入らなかったり、Vibratoがない素の音が必要なら、改めてVibratoのオートメーションを書くだけですし、ほとんどの場合これでも十分よくなっているはず!
奏法無効でお得なことが!
数曲 作業をしていくと、自分のスタイルだとあまり使用しない奏法が出てきます。
その分のサンプルまでメモリに読み込んでおくのはPCの負担になりますので、
サンプルを読み込まないように変更しましょう。
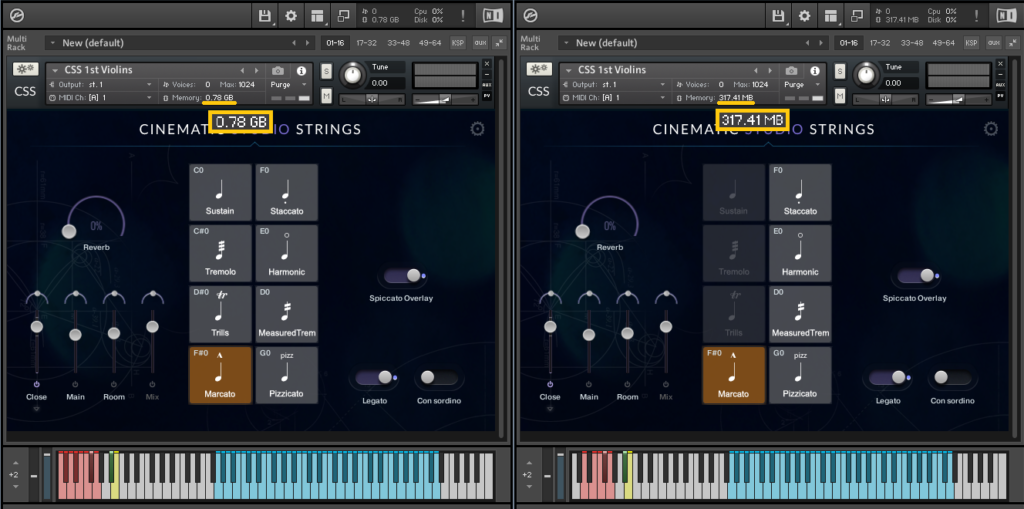
画面真ん中のブロックの各奏法のボタンをAltキーを押しながらクリックすると、ボタンの色が暗くなり、そのサンプル読み込まなくなります。

もちろん途中でやっぱり使うことになった場合は、再度 奏法ボタンを押せばサンプルが読み込まれ使えるようになります。
ばっちょ のお勧めは上の画像のようにSustainとTremolo、Trillsの無効化です。
・Sustainは後々使うが、Marcatoでまずは入力するので不要
・Tremolo はキースイッチD0の「MeasuredTrem」で代用するので問題なし
・Trillはあまり使わないので最初は読み込まない
これを見て、「Trillだけ理由が微妙じゃない?」と思いましたよね。
正直 自分でもそう思います。
本当の理由は、この3つを読み込まない状態のときのみ得られる「大きなメリット」があることだったりします。
それは、この3つの奏法が同じサンプルを一部共用しており、この3つすべてが無効化されたときだけ、大幅にメモリ使用量が抑えられるということです。
全奏法を読み込んだ時の、1マイクポジション当たりのメモリ使用量は、およそ600~800 MBとなっています。
ですが、先ほどの3奏法を無効にすると300 MB程度と、メモリ使用量を半分以下にまで抑えられます。

ちなみに、このうちどれか2つを無効化してだけでは、最大でも100 MB 減る程度です。
PCのメモリがもともと多くない人にとっても もちろん恩恵はありますが、この3奏法無効化状態をDAWのテンプレートとして保存しておけば、作曲開始時の読み込みスピードが大幅に早くなりますよね!
ぜひお試しを!
サクッとデモを作ってみた
レガートを多用したデモを作ってみました。

ドラマやアニメ等での涙を誘うシーンに合いそうな雰囲気を目指しつつ、25秒に詰め込んでみました。
リズム音源以外はCSSのみです。
あとがき
記事が前後編にわたり長くなってしまいましたが、参考になったでしょうか?
ばっちょ も大変気に入っており、長年CSSを愛用しています。
Cinematic Studio沼へ足を踏み入れる方が、少しでも増えたらうれしいですね。
実は開発元であるCinematic Strings社は開発の遅れに定評?があり、
次回作といわれている木管音源「Cinematic Studio Woodwinds」は、最初のリリース予定だった2018年から順調に遅れ続けています。
海外フォーラムでは、「CSW発売までに、他社が出してる全部の木管音源が揃っちまうよ」「発売まで何十年待つんだ?」というユーザーの嘆き ⇒ CS代表のアレックスから開発状況の続報 ⇒ ユーザー狂喜乱舞 ⇒ でも発売されない という流れが繰り返されてきました。
ですが、最新の情報で2021年の1月に発売見込みとのことです。⇒無事2021年1月9日にリリースされました!
発売したらCSWもレビューする予定ですのでご期待ください。
⇒レビューしましたので是非ご覧ください!
それでは
ばっちょ






